حتما از وبلاگ های که در سیستم های وبلاگ دهی ایرانی مثل بلاگفا و میهن بلاگ و … میزبانی شده اند دیدن کرده اید و همچنین تبلیغاتی که در گوشه این سایت ها می آید رو دیده اید.امروز برای شما اسکریپت یا کد تبلیغات گوشه سایت را که امکان بستن آن نیز وجود دارد برای شما آماده کردم.همچنین وقتی موس بر روی تبلیغ می رود تبلیغ پر رنگ تر میشود ،جایگاه تبلیغ در گوشه سایت ثابت می باشد و همچنین یک ظاهر خوبی هم دارد.

کد تبلیغات گوشه وبلاگ و سایت
۱-ابتدا به فایل شیوه نامه خود ( style.css ) کدهای زیر را اضافه کنید.
#gplus {
background : url(http://nabscript.persiangig.com/css/gplus.gif) center top no-repeat #f6f6f6; opacity :0.8; center down no-repeat #5c5c5c; box-shadow: 0px 0px 3px #888; border-radius : 1px; padding-top : 0; color : #000000; text-shadow : #fff 1px 1px 0; width : 120px; margin-bottom : 9px; margin-top : 4px; text-align : right; -webkit-transition:all 0.3s ease-in; -moz-transition:all 0.3s ease-in; -o-transition:all 0.3s ease-in; transition:all 0.3s ease-in;
}
#gplus:hover { background : url(http://nabscript.persiangig.com/css/gplus.gif) center top no-repeat #ebebeb; opacity :1.0; box-shadow: 0px 0px 3px #888; color : #000000; text-shadow : #fff 1px 1px 0; }
در این کد آدرس فایل مربوط به قالب تبلیغ که در سرور پرشین گیگ می باشد قرار داده شده است ، شما اگر دوست دارید آدرس همین فایل آپلود شده روی سرور خودتون رو بدهید که سرعت بالاتر رود.
۲-به صفحه مربوطه که باید تبلیغ به نمایش دراید رفته ( اگر در وردپرس هستید به فایل header.php بروید ) و کدهای زیر را قبل از کد </head> در قالبتون قرار بدید.
<link rel="stylesheet" href="http://nabscript.persiangig.com/css/ads.css" type="text/css" media="screen" />
<script language="JavaScript" type="text/javascript">
<!--
function toggleDiv(element){
if(document.getElementById(element).style.display = 'block')
{
document.getElementById(element).style.display = 'none';
}
else if(document.getElementById(element).style.display = 'none')
{
document.getElementById(element).style.display = 'block';
}
}
//-->
</script>
دقت کنید مثل قبلی اگر دوست داشتید آدرس فایل استایل را به سرور خود انتقال دهید.
۳-حال باید کد های زیر را در زیر کد <body> در قالبتان جای بدید.
</p>
<p dir="ltr"><div id="gplus" style="position:fixed;left:10px;top:2px;z-index:1000;">
<div onClick="toggleDiv('gplus');" style="float:right;margin:7px 0 0 0;cursor:pointer;"><img src="http://nabscript.persiangig.com/css/close.png" alt="بستن پنجره" title="بستن پنجره" ></div>
<div style="float:right;margin:10px 5px 0 0">
<font face="Tahoma" size="1" color="#001c3f">
</font>
</div>
<div style="float:left;margin:5px 5px 0 0">
<a href="http://picor.ir" target="_blank"><img src="http://nabscript.persiangig.com/css/ads.jpg" alt="تبلیغات" title="تبلیغات" ></a>
</div>
<div style="float:left;margin:10px 10px 0 10px">
<g:plusone size="medium"></g:plusone>
</div>
</div></p>
<p dir="ltr">
دقت کنید بازم آدرس تبلیغ مورد نظر خودتونو و لینک تبلیغ را باید خودتون تو این کد بجای آدرس سایت و تصویر تبلیغ که به صورت مثال قرار دادم بزارید.
نمایش تبلیغ در چهار گوشه سایت
فقط کافیست در سومین که باید زیر <body> قرار گیرد مقادیر position:fixed;left:10px;top را تغییر دهید.اگر دوست دارید به پایین برود top رو بکنید bottom ، اگر دوست دارید از چپ به راست رود left را به right تغییر دهید.
منبع: پیکور دات آی آر


 آموزش تصویری و گام به گام ویرایش قالب وبلاگ ها
آموزش تصویری و گام به گام ویرایش قالب وبلاگ ها  ساخت سایت کاملا رایگان با وردپرس
ساخت سایت کاملا رایگان با وردپرس  راه اندازی وب سایت کاملا پیشرفته کاملا رایگان
راه اندازی وب سایت کاملا پیشرفته کاملا رایگان  راهنمای راه اندازی وب سایت
راهنمای راه اندازی وب سایت  دامنه آی آر (.ir) صد درصد رایگان واقعی
دامنه آی آر (.ir) صد درصد رایگان واقعی  خالی کردن خودکار زباله دان وردپرس در زمان بندی
خالی کردن خودکار زباله دان وردپرس در زمان بندی ارسال خودکار مطالب وردپرس به کاربران
ارسال خودکار مطالب وردپرس به کاربران انتخاب پیش فرض ویرایشگر HTML
انتخاب پیش فرض ویرایشگر HTML افزونه پیام خصوصی برای وردپرس
افزونه پیام خصوصی برای وردپرس نمایش آمار piwik در وردپرس
نمایش آمار piwik در وردپرس آموزش نصب وردپرس روی هاست رایگان
آموزش نصب وردپرس روی هاست رایگان آموزش تغییر پرمیشن در هاست سی پنل
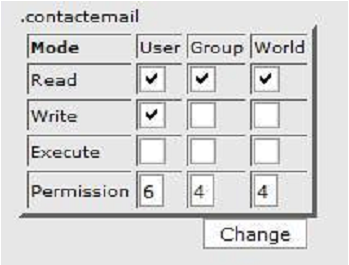
آموزش تغییر پرمیشن در هاست سی پنل اسکریپت باز کردن فایل فشرده پسورددار روی هاست
اسکریپت باز کردن فایل فشرده پسورددار روی هاست کد تغییر اندازه خودکار تصاویر سایت
کد تغییر اندازه خودکار تصاویر سایت قالب Shaper Helix برای جوملا
قالب Shaper Helix برای جوملا اضافه کردن پیغام هایی به بالا و پایین صفحه نوشتن متن وردپرس
اضافه کردن پیغام هایی به بالا و پایین صفحه نوشتن متن وردپرس اسکریپت ارسال تیکت فارسی
اسکریپت ارسال تیکت فارسی راه اندازی ایمیل در دایرکت ادمین
راه اندازی ایمیل در دایرکت ادمین تبدیل وردپرس چند سایته به وردپرس تک سایته
تبدیل وردپرس چند سایته به وردپرس تک سایته آموزش ها و سؤالات مربوط به افزونه YARPP
آموزش ها و سؤالات مربوط به افزونه YARPP ۱۰ مشکل رایج در قالب های وردپرس و راه حل آن ها – بخش۱
۱۰ مشکل رایج در قالب های وردپرس و راه حل آن ها – بخش۱ آموزش استفاده از outlook برای ارسال و دریافت ایمیل
آموزش استفاده از outlook برای ارسال و دریافت ایمیل درگاه پرداخت زرین پال برای WHMCS
درگاه پرداخت زرین پال برای WHMCS پوسته ی فارسی رویا برای وردپرس
پوسته ی فارسی رویا برای وردپرس