بعضی وقت ها عکس هایی در سایت قرار میدید که بزگرتر از قالب شما هستن و از قالب میزنن بیرون و ظاهر سایت رو زشت میکنند. اما توسط کد زیر یک حد معین تعیین میکنید و تصاویر به طور اتوماتیک ریسایز خواهند شد و نیاز نیست هر بار تغییر اندازه بدید.

.post img {
max-width: 500px; /* Adjust this value according to your content area size*/
height: auto;
}
این کد را باید در استایل قالب خود (style.css) قرار دهید.
توجه کنید که شما در این کد فقط اندازه عرض رو باید مشخص کنید و ارتفاع به طور اتوماتیک تغییر خواهند کرد.
موفق باشید

منبع: تارمستر


 برجسته کردن نتایج جستجو در وردپرس
برجسته کردن نتایج جستجو در وردپرس  خالی کردن خودکار زباله دان وردپرس در زمان بندی
خالی کردن خودکار زباله دان وردپرس در زمان بندی  ارسال خودکار مطالب وردپرس به کاربران
ارسال خودکار مطالب وردپرس به کاربران  انتخاب پیش فرض ویرایشگر HTML
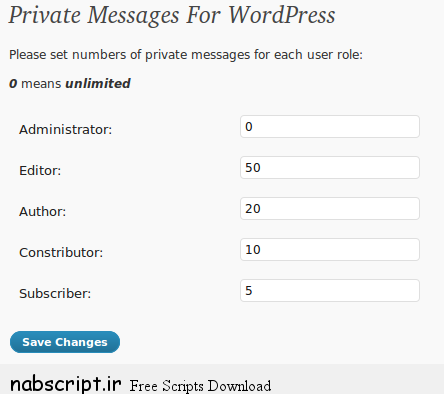
انتخاب پیش فرض ویرایشگر HTML  افزونه پیام خصوصی برای وردپرس
افزونه پیام خصوصی برای وردپرس  نمایش آمار piwik در وردپرس
نمایش آمار piwik در وردپرس  افزونه تگ گذاری خودکار وردپرس
افزونه تگ گذاری خودکار وردپرس  افزونه هشدار مرورگر قدیمی در وردپرس Warning Old Browser
افزونه هشدار مرورگر قدیمی در وردپرس Warning Old Browser  افزونه نمایش سخنان بزرگان برای وردپرس
افزونه نمایش سخنان بزرگان برای وردپرس  آموزش تصویری و گام به گام ویرایش قالب وبلاگ ها
آموزش تصویری و گام به گام ویرایش قالب وبلاگ ها آموزش نصب وردپرس روی هاست رایگان
آموزش نصب وردپرس روی هاست رایگان ساخت سایت کاملا رایگان با وردپرس
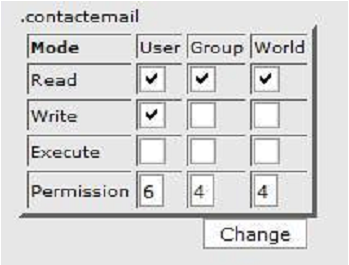
ساخت سایت کاملا رایگان با وردپرس آموزش تغییر پرمیشن در هاست سی پنل
آموزش تغییر پرمیشن در هاست سی پنل اسکریپت باز کردن فایل فشرده پسورددار روی هاست
اسکریپت باز کردن فایل فشرده پسورددار روی هاست دامنه آی آر (.ir) صد درصد رایگان واقعی
دامنه آی آر (.ir) صد درصد رایگان واقعی قالب Shaper Helix برای جوملا
قالب Shaper Helix برای جوملا اضافه کردن پیغام هایی به بالا و پایین صفحه نوشتن متن وردپرس
اضافه کردن پیغام هایی به بالا و پایین صفحه نوشتن متن وردپرس اسکریپت ارسال تیکت فارسی
اسکریپت ارسال تیکت فارسی راه اندازی ایمیل در دایرکت ادمین
راه اندازی ایمیل در دایرکت ادمین قالب زیبای upsilum data برای جوملا
قالب زیبای upsilum data برای جوملا آموزش باز کردن فایل های فشرده پسورددار روی هاست
آموزش باز کردن فایل های فشرده پسورددار روی هاست قالب فارسی ساده برای جوملا
قالب فارسی ساده برای جوملا نرم افزار مدیریت هاست ها Smart Ftp Professional 4.0.1048
نرم افزار مدیریت هاست ها Smart Ftp Professional 4.0.1048 آموزش کامل راه اندازی وب سایت
آموزش کامل راه اندازی وب سایت اسکریپت کوتاه کننده لینک Mee.la نسخه ۲٫۰
اسکریپت کوتاه کننده لینک Mee.la نسخه ۲٫۰ قالب فارسی پرنیان برای جوملا 1.6
قالب فارسی پرنیان برای جوملا 1.6 ایجاد تغییرات در صفحه ورود وردپرس
ایجاد تغییرات در صفحه ورود وردپرس به دست آوردن سرعت اینترنت
به دست آوردن سرعت اینترنت