حتما سایت های زیادی را دیده اید که با نمایش جملات و سخنان بزرگان و فیلسوفان، نویسندگان بزرگ، جملات تاریخی در قسمتی از سایتشان، علاوه بر زیبایی بخشی به سایت، نظر خوانندگان سایت را به آن جلب می کنند و خیلی اوقات آن جمله در خواننده مؤثر واقع می شود.

سایت های وردپرسی نیز به سادگی با یک پلاگین و چند خط کد، می توانند این قابلیت جالب را به سایت خود اضافه کنند. افزونه هایی در این راستا ساخته شده، یکی از بهترین آنها پلاگین نقل قول Quotes Collection می باشد. پس از نصب و فعال سازی این افزونه منویی به پشخوان سایت شما در قسمت بالای “نمایش” با عنوان “Quotes” ساخته می شود.

با رفتن به این تنظیمات به سادگی می توانید جملات مد نظر خود را اضافه کنید.

برای اضافه کردن جملات و سخنان بزرگان، در قسمت عبارت جمله مورد نظرتان را بنویسید و سپس در قسمت نویسنده نام فردی که این جمله را گفته است وارد کنید. در قسمت منبع می توانید منبعی که عبارت را برداشت کرده اید را وارد کنید. فیلد آخر افزونه مربوط به برچسب می باشد به کمک این فیلد وقتی جملات زیادی را وارد کردید برای نمایش چندین جمله مرتبط با هم مورد استفاده قرار می گیرد و اگر فیلد برچسب را خالی بگذارید جملات به صورت تصادفی برای بازدیدکنندگان به نمایش در خواهند آمد ( توصیه می کنم این فیلد را خالی بگذارید ) . بعد از پر کردن فیلد های مورد نظر بر روی دکمه اضافه کن کلیک کنید تا تغییرات اعمال شوند و جمله مورد نظرتان به لیست اضافه شود .

بعد از قرار دادن کد افزونه در قسمت مورد نظر از قالب تان می توانید جملات را به بازدیدکنندگان نمایش دهید .

برای نمایش جمله ها در سایت خود می توانید از کدهای زیر استفاده کنید که به توضیح هر کدام می پردازیم .
با استفاده از کد پیشفرض افزونه می توانیدم جملات را با تنظیمات پیشفرض به بازدیدکنندگان نشان دهیم ، کد پیشفرض پلاگین مقدار زیر می باشد .
</pre> <div> <div><code><?php quotescollection_quote(); ?></code></div> </div> <pre>
اگر بخواهیم هر بازدیدکننده فقط یک جمله را مشاهده کند و با رفرش کردن سایت جمله جدیدی برای او به نمایش دراید می توانیم از کد زیر استفاده کنیم .
</pre>
<div>
<div><code></code><code><?php quotescollection_quote('ajax_refresh=0&char_limit=300&orderby=random&limit=1'); ?></code></div>
</div>
<pre>
اگر می خواهید کاربر بتواند جمله های بعدی را نیز مشاهده کند، تکه کد ajax_refresh با مقدار صفر را از کد باید حذف کنید. در غیر این صورت نوشته ای با عنوان “جمله بعدی” در زیر جملات ایجاد می شود که کاربر با کلیک بر روی آن می تواند جمله بعدی را مشاهده کند.
برای اینکه جملات در زمان های مشخصی تعویض شوند می توانید از کد زیر استفاده کنید .
<?php quotescollection_quote('auto_refresh=5'); ?>
مقدار auto_refresh مدت زمان تعویض نوشته بر حسب ثانیه می باشد. در اینجا بعد از هر 5 ثانیه یک جمله جدید نمایش داده می شود.
اگر بخواهیم جملات مرتبط با هم را که توسط یک نفر گفته شده اند را به کاربران نمایش دهیم می توانیم از کد زیر استفاده کنیم .
<div>
<div><code></code><code><?php quotescollection_quote('show_author=0&show_source=1&tags=امام علی,خداوند'); ?></code></div>
</div>
در کد بالا در صورتی که مقدار show_author صفر قرار گیرد، نویسنده نمایش داده نمی شود.
همان طور که بالاتر گفتیم برچسب ها برای نمایش جملات مرتبط به هم استفاده می شود (یعنی جملاتی که برچسب آنها را مثل هم وارد کرده اید.) برای اینکه جملات مرتبط با هم را نمایش دهیم نیز قطعه کد “tags=امام علی,خداوند” را به آخر کد بالا اضافه کردیم. اگر بخواهید کلمات بیشتری اضافه کنید باید با استفاده از ویرگول انگلیسی جدا کنید.
برای دریافت افزونه از سایت وردپرس می توانید به این ادرس مراجعه کنید .


 برجسته کردن نتایج جستجو در وردپرس
برجسته کردن نتایج جستجو در وردپرس  خالی کردن خودکار زباله دان وردپرس در زمان بندی
خالی کردن خودکار زباله دان وردپرس در زمان بندی  ارسال خودکار مطالب وردپرس به کاربران
ارسال خودکار مطالب وردپرس به کاربران  انتخاب پیش فرض ویرایشگر HTML
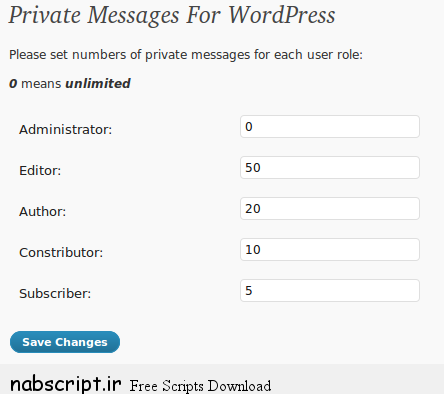
انتخاب پیش فرض ویرایشگر HTML  افزونه پیام خصوصی برای وردپرس
افزونه پیام خصوصی برای وردپرس  نمایش آمار piwik در وردپرس
نمایش آمار piwik در وردپرس  افزونه تگ گذاری خودکار وردپرس
افزونه تگ گذاری خودکار وردپرس  افزونه هشدار مرورگر قدیمی در وردپرس Warning Old Browser
افزونه هشدار مرورگر قدیمی در وردپرس Warning Old Browser  قالب وردپرس memori jingga فارسی
قالب وردپرس memori jingga فارسی  آموزش تصویری و گام به گام ویرایش قالب وبلاگ ها
آموزش تصویری و گام به گام ویرایش قالب وبلاگ ها آموزش نصب وردپرس روی هاست رایگان
آموزش نصب وردپرس روی هاست رایگان ساخت سایت کاملا رایگان با وردپرس
ساخت سایت کاملا رایگان با وردپرس آموزش تغییر پرمیشن در هاست سی پنل
آموزش تغییر پرمیشن در هاست سی پنل اسکریپت باز کردن فایل فشرده پسورددار روی هاست
اسکریپت باز کردن فایل فشرده پسورددار روی هاست کد تغییر اندازه خودکار تصاویر سایت
کد تغییر اندازه خودکار تصاویر سایت دامنه آی آر (.ir) صد درصد رایگان واقعی
دامنه آی آر (.ir) صد درصد رایگان واقعی قالب Shaper Helix برای جوملا
قالب Shaper Helix برای جوملا اضافه کردن پیغام هایی به بالا و پایین صفحه نوشتن متن وردپرس
اضافه کردن پیغام هایی به بالا و پایین صفحه نوشتن متن وردپرس اسکریپت ارسال تیکت فارسی
اسکریپت ارسال تیکت فارسی راه اندازی ایمیل در دایرکت ادمین
راه اندازی ایمیل در دایرکت ادمین پوسته ساده و زیبای skirmish وردپرس
پوسته ساده و زیبای skirmish وردپرس سئو در وردپرس به زبان ساده – بخش نخست
سئو در وردپرس به زبان ساده – بخش نخست 9 افزونه معروف وردپرس برای نمایش مطالب مرتبط
9 افزونه معروف وردپرس برای نمایش مطالب مرتبط ایجاد تغییرات در صفحه ورود وردپرس
ایجاد تغییرات در صفحه ورود وردپرس بیشتر از ۱۰ نکته در رابطه با فایل wp-config برایبهینه سازی وبسایت
بیشتر از ۱۰ نکته در رابطه با فایل wp-config برایبهینه سازی وبسایت افزونه ARI Image Sliderاسلاید شو در جوملا
افزونه ARI Image Sliderاسلاید شو در جوملا افزودن چند تگ ساده به باکس دیدگاهها در وردپرس
افزودن چند تگ ساده به باکس دیدگاهها در وردپرس