آیا تا بحال نیاز به نمایش ابزارکی خاص در صفحهای خاص پیدا کردهاید؟ با نصب و فعالسازی این افزونه، به پایین هر ابزارک در صفحهی مدیریت، کادری افزوده میشود با نام widget logic. با قرار دادن مقادیر Conditional Tags در آن، نیاز خود را برطرف کنید. مقادیر صحیح در codex وردپرس به طور کامل توضیح داده شده. خلاصهای از مهمترین توابع مورد نیاز در ادامه آورده میشود.

*خانه: is_home()
*صفحهی یکتا: is_single()
تنظیمات اضافی:
is_single( ‘postID’ )
مثال: is_single( ’17′ ) یا is_single( array( 17, 19, 1, 11 ) )
is_single( ‘post_title’ )
مثال: is_single( ‘Irish Stew’ ) یا is_single( array( ‘Beef Stew’, ‘Pea Soup’ ) )
برای استفادهی همزمان از این دو:
is_single( array( postID, ‘post_title’ ) )
مثال: is_single( array( 17, 24, 850, ‘Pea Soup’, ‘Irish Stew’ ) )
توجه: متد بالا برای دیگر توابع نیز صادق است.
*موضوع: in_category( ‘category’ )
*نویسنده:is_author()
*صفحهی جستوجو: is_search()
از && و || نیز برای AND و OR میان توابع،استفاده کنید.
منبع: همیار وردپرس


 برجسته کردن نتایج جستجو در وردپرس
برجسته کردن نتایج جستجو در وردپرس  خالی کردن خودکار زباله دان وردپرس در زمان بندی
خالی کردن خودکار زباله دان وردپرس در زمان بندی  ارسال خودکار مطالب وردپرس به کاربران
ارسال خودکار مطالب وردپرس به کاربران  انتخاب پیش فرض ویرایشگر HTML
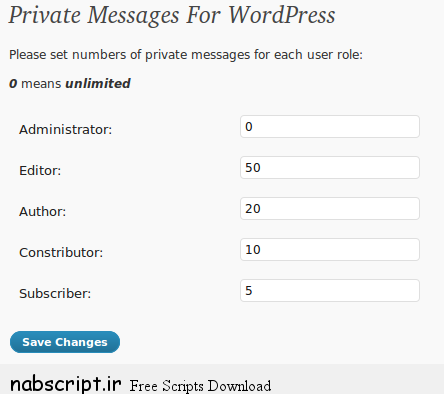
انتخاب پیش فرض ویرایشگر HTML  افزونه پیام خصوصی برای وردپرس
افزونه پیام خصوصی برای وردپرس  نمایش آمار piwik در وردپرس
نمایش آمار piwik در وردپرس  افزونه تگ گذاری خودکار وردپرس
افزونه تگ گذاری خودکار وردپرس  افزونه هشدار مرورگر قدیمی در وردپرس Warning Old Browser
افزونه هشدار مرورگر قدیمی در وردپرس Warning Old Browser  افزونه نمایش سخنان بزرگان برای وردپرس
افزونه نمایش سخنان بزرگان برای وردپرس  آموزش تصویری و گام به گام ویرایش قالب وبلاگ ها
آموزش تصویری و گام به گام ویرایش قالب وبلاگ ها آموزش نصب وردپرس روی هاست رایگان
آموزش نصب وردپرس روی هاست رایگان ساخت سایت کاملا رایگان با وردپرس
ساخت سایت کاملا رایگان با وردپرس آموزش تغییر پرمیشن در هاست سی پنل
آموزش تغییر پرمیشن در هاست سی پنل اسکریپت باز کردن فایل فشرده پسورددار روی هاست
اسکریپت باز کردن فایل فشرده پسورددار روی هاست کد تغییر اندازه خودکار تصاویر سایت
کد تغییر اندازه خودکار تصاویر سایت دامنه آی آر (.ir) صد درصد رایگان واقعی
دامنه آی آر (.ir) صد درصد رایگان واقعی قالب Shaper Helix برای جوملا
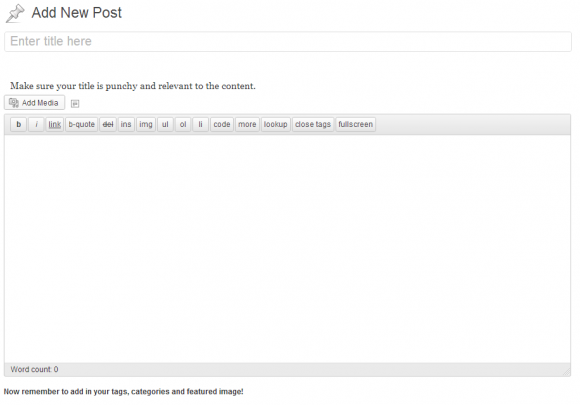
قالب Shaper Helix برای جوملا اضافه کردن پیغام هایی به بالا و پایین صفحه نوشتن متن وردپرس
اضافه کردن پیغام هایی به بالا و پایین صفحه نوشتن متن وردپرس اسکریپت ارسال تیکت فارسی
اسکریپت ارسال تیکت فارسی راه اندازی ایمیل در دایرکت ادمین
راه اندازی ایمیل در دایرکت ادمین پوسته فارسی زیبا وردپرس مناسب سایتهای شرکتی
پوسته فارسی زیبا وردپرس مناسب سایتهای شرکتی قالب فروشگاهی iShop وردپرس
قالب فروشگاهی iShop وردپرس پوسته ی فارسی رایگان ستایش برای وردپرس
پوسته ی فارسی رایگان ستایش برای وردپرس پوسته فروشگاهی وردپرس eStore
پوسته فروشگاهی وردپرس eStore افزونه ی ریست کردن پایگاه داده وردپرس
افزونه ی ریست کردن پایگاه داده وردپرس تبدیل وردپرس چند سایته به وردپرس تک سایته
تبدیل وردپرس چند سایته به وردپرس تک سایته قالب فارسی و رایگان سبز برای جوملا
قالب فارسی و رایگان سبز برای جوملا آموزش جامع و تصویری افزونه حرفه ای کش w3 total cache
آموزش جامع و تصویری افزونه حرفه ای کش w3 total cache برقراری امنیت در وردپرس – بخش سوم
برقراری امنیت در وردپرس – بخش سوم