بازم سلام خدمت کاربران عزیز
اگر شما هم صاحب یک سایت وردپرسی باشید، حتما در نگاه اول با کاستی هایی از ناحیه وردپرس روبرو شدید. اما با کمی جست و جو و کنجکاوی به خرج دادن تونستید راه حل مشکل یا پیشنهادی که داشتید رو پیدا کنید.
یکی از کمبودهایی که توی وردپرس مشاهده می شه اینه که صفحه ورود وردپرس به طور پیشفرض قابل تغییر نیست. اما با استایلی که امروز به شما معرفی می کنیم می تونید در صفحه ورود تغییراتی ایجاد کنید. بکگراند صفحه رو تغییر بدید و کارای دیگه.
برای ایجاد تغییر، فایل functions.php قالب خود را باز کنید، به انتهای کدها رفته و کد زیر را به این فایل اضافه و تغییرات را ذخیره کنید. اگر فایل functions.php در قالب شما وجود ندارد آن را ایجاد کنید.
<?php
////////////////////////////////////////login style pro Design nabscript.ir ////////////////////////
function custom_login_headerlink(){
$url = bloginfo('url');
echo $url;
}
add_filter('login_headerurl','custom_login_headerlink');
function customLogin() {
echo '<style type="text/css">
.login, body.login {
background: url('.get_bloginfo('stylesheet_directory') . '/images/backg.png) repeat;
padding-top: 0 !important;
}
#login {
width: 400px;
}
#loginform,#lostpasswordform,#registerform {
background: #f4f4f4;
-webkit-border-radius: 5px;
border-radius: 5px;
border: 1px solid #fff;
-webkit-box-shadow: 0px 2px 1px 0px #333;
box-shadow: 0px 2px 1px 0px #333;
}
.login form .forgetmenot {
float: none;
}
#login form p.submit {
margin-top: 10px;
}
.login form .input {
-webkit-border-radius: 5px;
border-radius: 5px;
background: #e4e4e4;
border: 1px solid #fff;
-webkit-box-shadow: inset 0px 1px 1px 0px #999999;
box-shadow: inset 0px 1px 1px 0px #999999;
}
.login .button-primary {
float: none;
width: 320px;
padding: 3px 10px;
border: 1px solid #298cba;
background: #0688c0;
background: -webkit-gradient(linear, left top, left bottom, from(#1daae6), to(#0688c0));
background: -webkit-linear-gradient(top, #1daae6, #0688c0);
background: -moz-linear-gradient(top, #1daae6, #0688c0);
background: -ms-linear-gradient(top, #1daae6, #0688c0);
background: -o-linear-gradient(top, #1daae6, #0688c0);
background-image: -ms-linear-gradient(top, #1daae6 0%, #0688c0 100%);
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
-webkit-box-shadow: rgba(255,255,255,0.4) 0 1px 0, inset rgba(255,255,255,0.4) 0 1px 0;
-moz-box-shadow: rgba(255,255,255,0.4) 0 1px 0, inset rgba(255,255,255,0.4) 0 1px 0;
box-shadow: 0px 2px 1px 0px #333;
color: #ffffff;
text-transform:uppercase;
}
.login .message {
border: 1px solid #003309;
background: #309903;
background: -webkit-gradient(linear, left top, left bottom, from(#27c703), to(#309903));
background: -webkit-linear-gradient(top, #27c703, #309903);
background: -moz-linear-gradient(top, #27c703, #309903);
background: -ms-linear-gradient(top, #27c703, #309903);
background: -o-linear-gradient(top, #27c703, #309903);
background-image: -ms-linear-gradient(top, #27c703 0%, #309903 100%);
padding: 10.5px 21px;
-webkit-border-radius: 7px;
-moz-border-radius: 7px;
border-radius: 7px;
-webkit-box-shadow: rgba(255,255,255,0.4) 0 1px 0, inset rgba(255,255,255,0.4) 0 1px 0;
-moz-box-shadow: rgba(255,255,255,0.4) 0 1px 0, inset rgba(255,255,255,0.4) 0 1px 0;
box-shadow: 0px 2px 1px 0px #333;
text-shadow: #1C6B00 0 1px 0;
color: #ffffff;
font-size: 12px;
}
#login_error {
border: 1px solid #600302 !important;
background: #d80906;
background: -webkit-gradient(linear, left top, left bottom, from(#f32a26), to(#d80906));
background: -webkit-linear-gradient(top, #f32a26, #d80906);
background: -moz-linear-gradient(top, #f32a26, #d80906);
background: -ms-linear-gradient(top, #f32a26, #d80906);
background: -o-linear-gradient(top, #f32a26, #d80906);
background-image: -ms-linear-gradient(top, #f32a26 0%, #d80906 100%);
padding: 10.5px 21px;
-webkit-border-radius: 7px;
-moz-border-radius: 7px;
border-radius: 7px;
-webkit-box-shadow: rgba(255,255,255,0.4) 0 1px 0, inset rgba(255,255,255,0.4) 0 1px 0;
-moz-box-shadow: rgba(255,255,255,0.4) 0 1px 0, inset rgba(255,255,255,0.4) 0 1px 0;
box-shadow: 0px 2px 1px 0px #333;
color: #ffffff;
font-size: 12px;
}
#login_error a {
color: #fcff04;
}
.login h1 a {
background-image: url('.get_bloginfo('stylesheet_directory') . '/images/login-logo.png) !important;
width:400px
}
.login #nav {
font-size:12px;
text-transform:uppercase;
font-weight:bold;
text-align:center;
}
.login #backtoblog{
text-align:center;
}
.login #nav a, .login #backtoblog a {
color: #ffffff !important;
}
.login #nav a:hover, .login #backtoblog a:hover {
color: #ffffff !important;
}
.login #nav, .login #backtoblog {
text-shadow: 0 1px 0 #666666 !important;
}
</style>
';
}
add_action( 'login_head', 'customLogin' );
?>
همچنین نیاز به دوتا عکس داریم. یکی عکس پس زمینه و دیگری به جای لوگوی وردپرس فارسی.
برای اینکه لوگوی خود را جایگزین لوگوی وردپرس فارسی کنید، لوگوی خود را در با عرض 400 پیکسل آماده کرده و با نام login-logo.png در پوشه images سایت خود قرار دهید.
تصویر پس زمینه را نیز با نام backg.png در پوشه images سایت خود قرار دهید.
استایل به همراه تصویر پس زمینه را می توانید از لینک زیر دانلود کنید.



 برجسته کردن نتایج جستجو در وردپرس
برجسته کردن نتایج جستجو در وردپرس  خالی کردن خودکار زباله دان وردپرس در زمان بندی
خالی کردن خودکار زباله دان وردپرس در زمان بندی  ارسال خودکار مطالب وردپرس به کاربران
ارسال خودکار مطالب وردپرس به کاربران  انتخاب پیش فرض ویرایشگر HTML
انتخاب پیش فرض ویرایشگر HTML  افزونه پیام خصوصی برای وردپرس
افزونه پیام خصوصی برای وردپرس  نمایش آمار piwik در وردپرس
نمایش آمار piwik در وردپرس  افزونه تگ گذاری خودکار وردپرس
افزونه تگ گذاری خودکار وردپرس  افزونه هشدار مرورگر قدیمی در وردپرس Warning Old Browser
افزونه هشدار مرورگر قدیمی در وردپرس Warning Old Browser  افزونه نمایش سخنان بزرگان برای وردپرس
افزونه نمایش سخنان بزرگان برای وردپرس  آموزش تصویری و گام به گام ویرایش قالب وبلاگ ها
آموزش تصویری و گام به گام ویرایش قالب وبلاگ ها آموزش نصب وردپرس روی هاست رایگان
آموزش نصب وردپرس روی هاست رایگان ساخت سایت کاملا رایگان با وردپرس
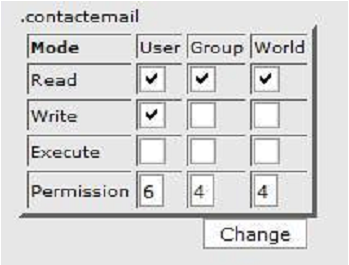
ساخت سایت کاملا رایگان با وردپرس آموزش تغییر پرمیشن در هاست سی پنل
آموزش تغییر پرمیشن در هاست سی پنل اسکریپت باز کردن فایل فشرده پسورددار روی هاست
اسکریپت باز کردن فایل فشرده پسورددار روی هاست کد تغییر اندازه خودکار تصاویر سایت
کد تغییر اندازه خودکار تصاویر سایت دامنه آی آر (.ir) صد درصد رایگان واقعی
دامنه آی آر (.ir) صد درصد رایگان واقعی قالب Shaper Helix برای جوملا
قالب Shaper Helix برای جوملا اضافه کردن پیغام هایی به بالا و پایین صفحه نوشتن متن وردپرس
اضافه کردن پیغام هایی به بالا و پایین صفحه نوشتن متن وردپرس اسکریپت ارسال تیکت فارسی
اسکریپت ارسال تیکت فارسی راه اندازی ایمیل در دایرکت ادمین
راه اندازی ایمیل در دایرکت ادمین افزونه Bad Behavior جلوگیری از اسپم وردپرس
افزونه Bad Behavior جلوگیری از اسپم وردپرس افزونه فارسی تبلیغات متنی حرفه ای وردپرس
افزونه فارسی تبلیغات متنی حرفه ای وردپرس نمایش فرم Login در قالب وردپرس
نمایش فرم Login در قالب وردپرس دانلود قالب boldR lite وردپرس
دانلود قالب boldR lite وردپرس پنهان نمودن صفحه خوشامدگویی در وردپرس چند سایته
پنهان نمودن صفحه خوشامدگویی در وردپرس چند سایته پوسته ی فارسی نیلوفر برای وردپرس
پوسته ی فارسی نیلوفر برای وردپرس قالب فارسی پیاده برای جوملا
قالب فارسی پیاده برای جوملا قالب وبلاگ دانلود ۲
قالب وبلاگ دانلود ۲ پوسته ساده و زیبای skirmish وردپرس
پوسته ساده و زیبای skirmish وردپرس